前言:
“画EXT”是一个美好的想法,如果有一款可视化工具能够只需进行拖拽而设计EXT,生成代码--那真是一件美丽的事。然而现实是,即使是为Eclipse装上EXT插件,用上idea,手写代码的提示也只是聊以安慰而已。Ext Designer是官方出的一款可视化设计EXT的工具,用来通过鼠标拖拽设计EXT,虽然设计滞后明显,但闲时倒腾几番对于EXT的理解和学习也是有帮助的。
下面笔者将演示2个示例来说明该工具的基本用法。
其中涉及到重要点包括:运用Ext Designer 创建项目,导出js源码,设计中重要步骤。最后以idea工具在项目中显示。
示例一:

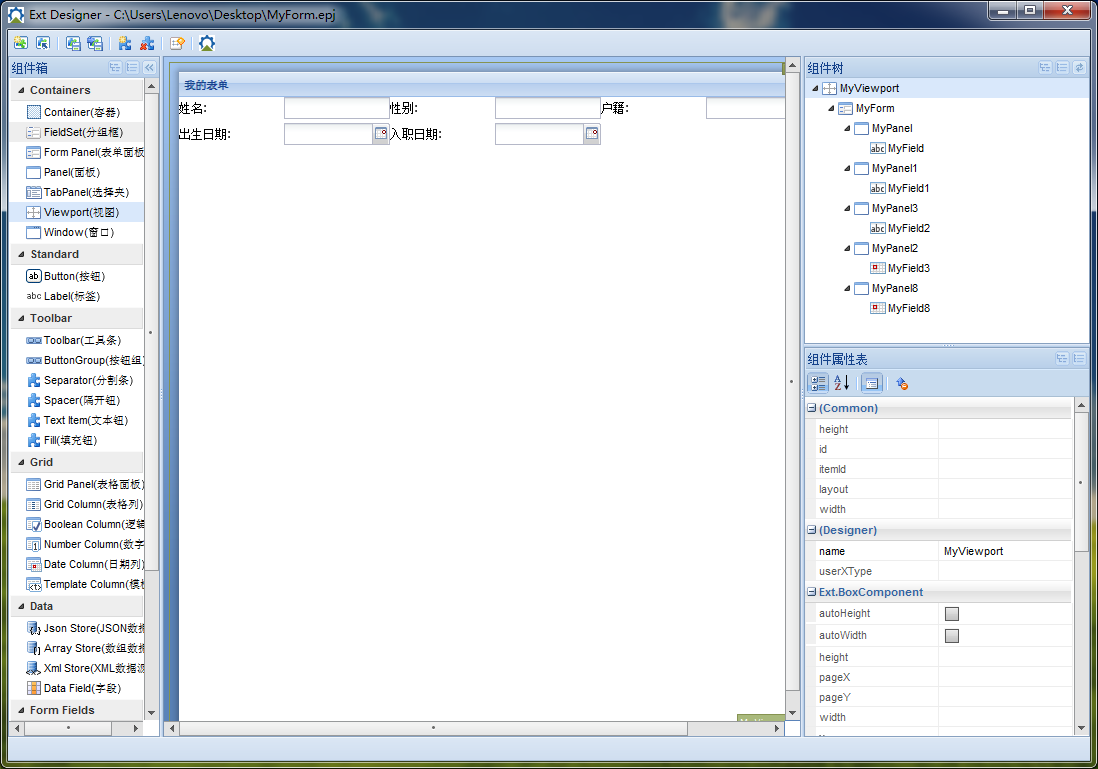
Ext Designer 设计图

设计中重要点:
布局:Form Panel 的布局为column (MyForm);Panel的布局为form(MyPanel). 布局决定了组件如何显示,因此十分重要。
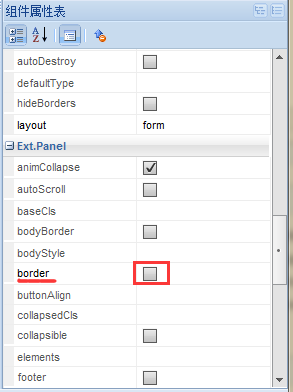
border:MyForm下面的第一级子组件为Panel,它的默认border是显示的--虽然你第一次看到下面的border属性会疑惑我没有勾选怎么还有显示?--没关系,你再点一次就发现没有了。

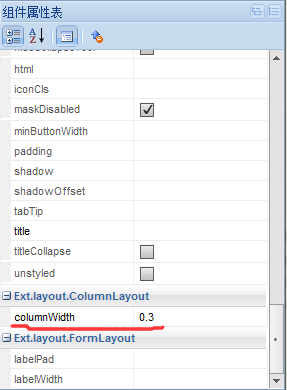
columnWidth:既然布局为column,那么子组件有一个属性--columnWidth是必备配置项,如下:

生成/导出代码:

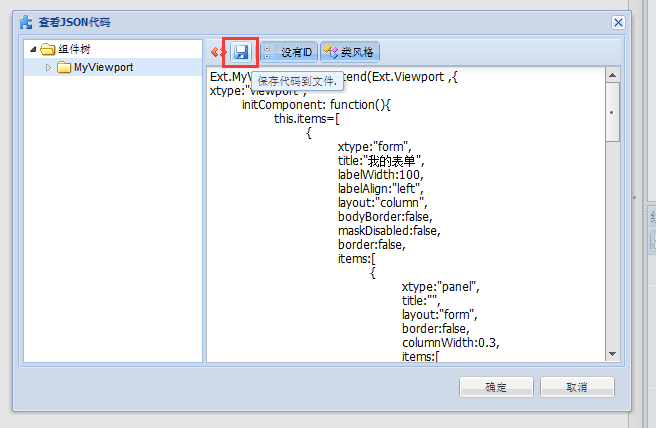
保存到指定目录,便导出了js代码

保存项目:
设计完成,如下所示保存项目到指定目录下次可直接打开。

这里是原始代码:
Ext.MyViewport=Ext.extend(Ext.Viewport ,{xtype:"viewport", initComponent: function(){ this.items=[ { xtype:"form", title:"我的表单", labelWidth:100, labelAlign:"left", layout:"column", bodyBorder:false, maskDisabled:false, border:false, items:[ { xtype:"panel", title:"", layout:"form", border:false, columnWidth:0.3, items:[ { xtype:"textfield", fieldLabel:"姓名", anchor:"100%" } ] }, { xtype:"panel", title:"", layout:"form", bodyBorder:false, animCollapse:false, border:false, columnWidth:0.3, items:[ { xtype:"textfield", fieldLabel:"性别", anchor:"100%" } ] }, { xtype:"panel", title:"", layout:"form", border:false, columnWidth:0.3, items:[ { xtype:"textfield", fieldLabel:"户籍", anchor:"100%" } ] }, { xtype:"panel", title:"", layout:"form", border:false, columnWidth:0.3, items:[ { xtype:"datefield", fieldLabel:"出生日期", anchor:"100%" } ] }, { xtype:"panel", title:"", layout:"form", border:false, columnWidth:0.3, items:[ { xtype:"datefield", fieldLabel:"入职日期", anchor:"100%" } ] } ] } ] Ext.MyViewport.superclass.initComponent.call(this); }})
现在用idea来显示吧
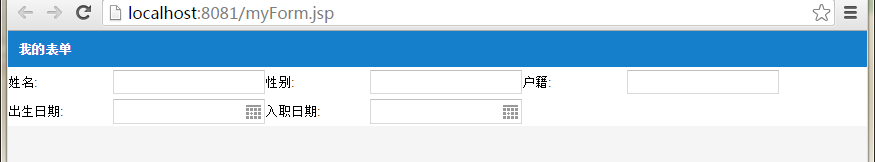
如下所示:(注:因为是Viewport,所以无需以renderTo配置项渲染页面指定的dom,只需var port = new Ext.MyViewport(); 即可显示。)
<%-- Created by IntelliJ IDEA. User: Lenovo Date: 2016/2/21 Time: 4:32 To change this template use File | Settings | File Templates.--%><%@ page contentType="text/html;charset=UTF-8" language="java" %>
示例二:

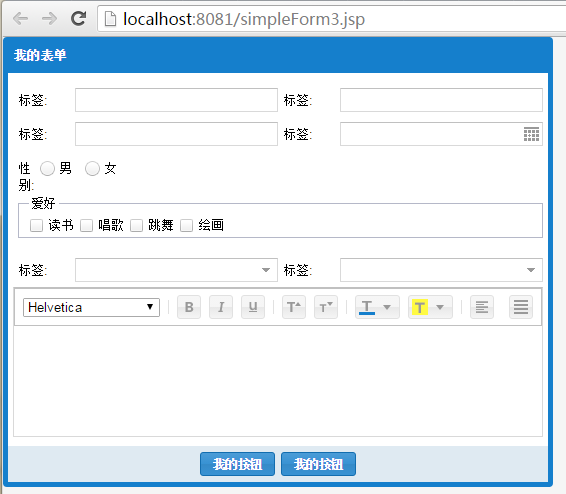
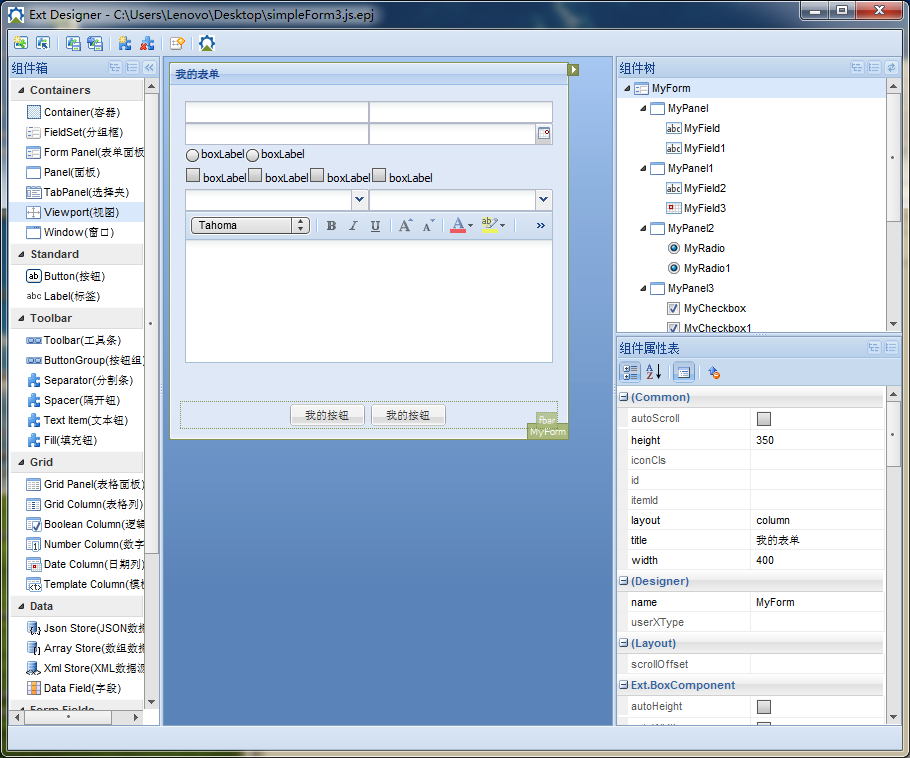
Ext Designer 设计图

说明:
1.隐藏的fieldLabel
在“我的表单”中的textfield、radio、checkbox、combobox其实都有fieldLabel这个配置项,默认为:标签: ,但很奇怪上面的视图却没有任何文字--这便是笔者发现Ext Designer的第一个bug。
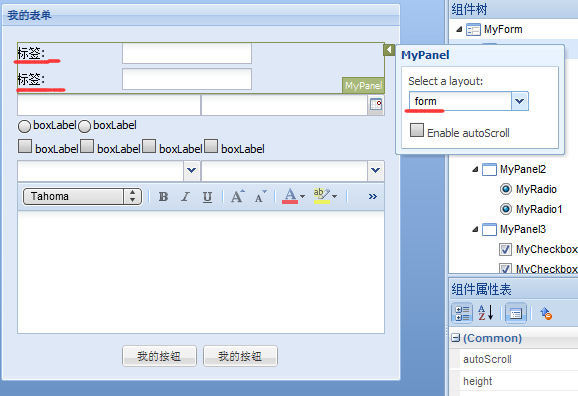
看到这里,亲爱的朋友你可能会问--示例1也是这样吗?答:不是。因为经笔者测试发现,如果将父组件的布局设定为form布局即会显示fieldLabel,如下:

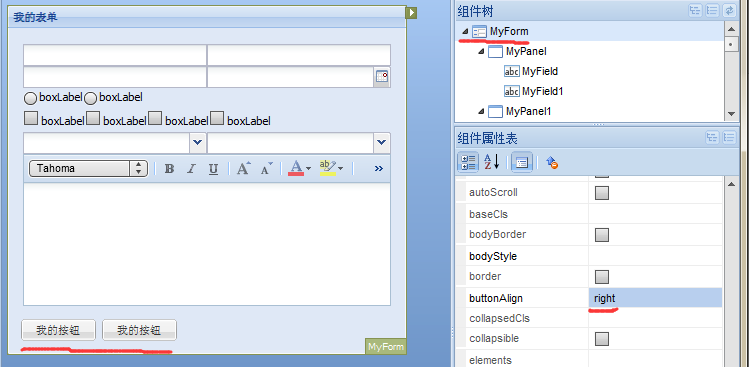
2.buttonAlign:经笔者测试formPanel的此配置项在设计视图中如果设定为right无法看到正确显示(在项目中正常显示),left、center显示正常。如下:

重要点:
frame:formPanel的这个配置项决定了它的button是否在框架视图内显示。记得勾选此项,否则上图中的2个“我的按钮”将不在formPanel中显示。
原始代码:
Ext.MyForm=Ext.extend(Ext.form.FormPanel ,{ xtype:"form", title:"我的表单", labelWidth:100, labelAlign:"left", layout:"column", width:400, height:350, padding:"10px", frame:true, style:";bodyPadding:10px;", bodyStyle:"", buttonAlign:"right", initComponent: function(){ this.fbar=[ { text:"我的按钮" }, { text:"我的按钮" } ] this.items=[ { xtype:"panel", title:"", border:false, columnWidth:1, layout:"column", items:[ { xtype:"textfield", fieldLabel:"标签", columnWidth:0.5 }, { xtype:"textfield", fieldLabel:"标签", columnWidth:0.5 } ] }, { xtype:"panel", title:"", columnWidth:1, border:false, layout:"column", items:[ { xtype:"textfield", fieldLabel:"标签", columnWidth:0.5 }, { xtype:"datefield", fieldLabel:"标签", columnWidth:0.5 } ] }, { xtype:"panel", title:"", border:false, layout:"column", columnWidth:1, items:[ { xtype:"radio", fieldLabel:"标签", boxLabel:"boxLabel", validationEvent:"0.5", columnWidth:"" }, { xtype:"radio", fieldLabel:"标签", boxLabel:"boxLabel" } ] }, { xtype:"panel", title:"", layout:"column", border:false, columnWidth:1, items:[ { xtype:"checkbox", fieldLabel:"标签", boxLabel:"boxLabel" }, { xtype:"checkbox", fieldLabel:"标签", boxLabel:"boxLabel" }, { xtype:"checkbox", fieldLabel:"标签", boxLabel:"boxLabel" }, { xtype:"checkbox", fieldLabel:"标签", boxLabel:"boxLabel" } ] }, { xtype:"panel", title:"", layout:"column", columnWidth:1, items:[ { xtype:"combo", triggerAction:"all", fieldLabel:"标签", columnWidth:0.5 }, { xtype:"combo", triggerAction:"all", fieldLabel:"标签", columnWidth:0.5 } ] }, { xtype:"htmleditor", anchor:"100%", fieldLabel:"标签", height:150, width:300, columnWidth:1 } ] Ext.MyForm.superclass.initComponent.call(this); }})
现在用idea来显示吧
如下所示:
<%-- Created by IntelliJ IDEA. User: Lenovo Date: 2016/2/21 Time: 6:23 To change this template use File | Settings | File Templates.--%><%@ page contentType="text/html;charset=UTF-8" language="java" %>
后记:Ext Designer 其他更多功能待续。。如果你看到这里,也对EXT感兴趣就联系我吧以前探讨吧(qq: 472543236)